10 Best Practices for Designing a B2B eCommerce Website
The online market is growing fast, and eCommerce sales are predicted to continue to grow. Frost & Sullivan provided an insight referring to “the expectations that B2B ecommerce will hit $6.6 trillion by 2020”.
There are several proven reasons users respond to visual content and rely on speed and find-ability, so in this post I have suggested some best practices and ideas for designing a B2B ecommerce website.
Understanding shopping behaviour by understanding the customer pain points
Don Norman and Jakob Nielsen at NN Group suggest that “The battle for E-commerce market value is now centred around who can meet customers’ growing expectations for shopping experiences that are simple, fast, reliable, and convenient. “
In new research they refer to the changes in customer expectations for E-commerce and how they can be represented by six major themes:
• Convenience
• Speed
• Assurance
• Accuracy
• Options
• Experience
In order for a design to be effective, you need to know what the user needs as well as the problems they need to solve. The best way to tap into this is to find your customer’s pain points. This is where a Discovery phase and Research come in whereby you conduct surveys to gather feedback around the customer experience to improve effectiveness.
Set goals for a pleasurable experience
The key to engaging users to purchase is by providing a pleasurable experience. You want your customers to stay on your website and see what you have to offer. Flashy popups, auto-scrolled carousels, poor photography, a lack of stock visibility, long chunks of text and a difficult colour scheme, are some pain points customers have. Having these on your site creates a negative experience and in turn may have a negative impact on your brand.
Design, Visuals and Content hand-to-hand
Users are now giving less time to scan your website and make a first impression. To ensure you capture their attention early and make a positive first impression, areas you must consider are
Easy to understand headlines
Headings and subheadings with hierarchy and supportive paragraphs
User-tested microcopy
CTAs for the user digest the content easily
High-resolution images
Highlighted product key features
Listings of similar products
Mobile optimisation
Ability for customers to have all their questions answered
Imagery and illustrations together can provide context and detail that may be difficult to explain through writing, especially when thinking about materials, textures, sizes and combinations with other products. When you break down the process into a series of smaller decisions you allow users to compare options easily by image and content, which facilitates a decision.
Some Do’s:
- Encourage the user to browse your offerings using the power of text and visuals
- Use whitespace to minimise clutter and create a visual hierarchy
- Use the power of branding for storytelling and theme creation that work as cues for navigation
- Bet on call to action buttons and interactions
- Think of a user-friendly site search
- Use simple navigation
Product First: The Catalogue Structure Foundations
Your products are what consumers are looking for. The structure of your information architecture (the way products are organised) and the capabilities of your search engine functionality is vital for your catalogue. Your information architecture provides the ‘signs in the corridors’ for a ‘hungry-for-product’ user or an ‘explorer-to-be-converted’ user.
Our Head of Design, Daniel Alb, made available a white paper for best practices on catalogue structure. Here you can see how a sites information architecture is comprised of product pages, product categories, product attributes, promotions, highly optimised landing pages and brand-customised pages. This information is critical to allow your website to make an online order.
Improve the search functionality
Your site must quickly give visitors a reason to stay. Ask yourself how your customers search your site: by model name or item number? Do your customers use industry slang or informal language? With enhanced search functionality it’s possible to reduce frustration. Autocompletion, making suggestions for customer misspellings, considering attributes, synonyms, product images and possibly offers enrich a user’s information search experience turning those searches into conversions. Better for them and profitable for you.
Accuracy and trust improve your reputation
Today’s users expect honesty and clarity from you. Precise geolocation information, order-status messages, pickup times, pricing, arrival dates, product specification/features and user reviews (deciding whether to go with testimonials or reviews will depend on the structure of your business) all work to ensure the customer is confident in your brand and your ability to deliver. Avoid vague product information or generalisations about additional surcharges.
Give product information the customers want and need
Where there are unanswered questions due to lack of detail the ability to create a smooth experience is compromised, that’s where the opportunities arise. Therefore we understand what goes into a purchase decision and anticipate the needs. Some websites that anticipated the needs are answering to:
“I want to know the combination of selectable features for the products presented or selected”.
“I want to see the true texture, tone, colour and quality on the images”
“I want to know how the product might look in a context that I can relate with and the benefits”
There’s a competitive space and your business may have a different catalogue size from competitors, but if you are clearly expert in your niche, focus on that.
Product availability, repeat orders, schedule ordering
Timing and pricing plays a huge role in B2B ecommerce. Other ways to ease your customers’ pain points is to give them a way to determine product availability and to quickly checkout. One option is the ability to set up automatic recurring purchases: Many organizations need the same supplies repeatedly. Rather than requiring shoppers to return to your site time and time again, filling out the same information, give them a way to set up orders automatically or create automated forms that prompt users to be notified when the product comes back in stock.
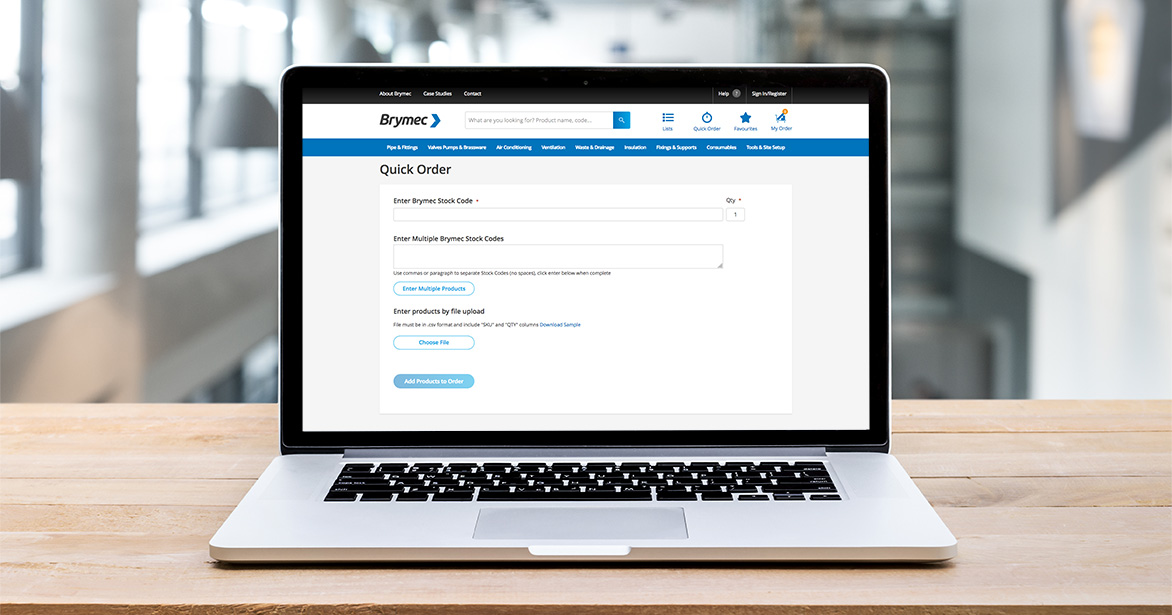
Another option is setting a visible “Quick Order” call to action in the homepage where the user can add multiple products at the same time using SKU numbers and able to quickly checkout e.g. Brymec. Meanwhile, “Add to Wish List” and “Add to Favorites” give customers the option to buy when they are ready.

Pricing, bulk, offers and badges
Some functionality, like customised pricing, matters for medium and large size businesses. The companies purchasing in bulk expect different prices or discounts, but if that negotiation used to happen in meeting rooms after a phone call, now this functionality could be indicated with “Get a Quote”. Not every business has the same needs or budget, to match this complexity.
Here are ways to offer custom discounts:
– Think about the first time buyers and introductory pricing
– How can promotions be effective to reward large purchases
– Rethink pricing to retain the loyal customer
– Create badges or labels to refer to the discounts or key features
– Cross sell to personalise the experience
And one for good luck: Mobile friendly, responsive design considerations
Mobile usage is on the rise and the way we make purchase decisions and research everything, so no surprise that 50% of B2B searches are made on smartphone and as Google has moved into mobile-first indexing, responsive is the way.
When you successfully attract users to your website, “B2B researchers” are more likely to return to your website, and so are the benefits to accelerate time to purchase.
The benefits of responsive web design include:
• Easier reading
• Minimal need for resizing, panning or scrolling
• Simple navigation
• Being able to adapt to different devices
Where companies do not have mobile-friendly sites we typically see higher bounce rates (people leaving a site before looking at any further pages) and fewer returning visitors. Both tend to mean lower conversion.
If you’d like any more information on how to thrive to build/improve your website using the best practices, get in touch today.




