Streamlining eCommerce Development: The Role of Figma Variables in Efficient Web Design
Being a web designer in eCommerce requires balancing between client’s desires, user’s needs and, in our case, Adobe Commerce (Magento) constraints. We were very pleased to hear ‘You guys stay on top of things’ from our developers, and we want to share our not-so-secret ingredient with you. 🙂
Bridging the Gap: How Figma Variables Speak the Developers’ Language
If we put our design team’s obsession with usability and accessibility aside, our other ‘big picture’ vision is that we want to make our development cost-efficient for clients and as seamless as possible for our developers. We are achieving it by ‘speaking the developers’ language’. So how do we do it?
We combine our well-established practices with design tool innovations.
The key practices are:
- Properly named and easy to find mobile-responsive components (website building blocks);
- Detailed colour and font libraries;
- Specified states for each component that allow our users to receive instant system feedback (errors, success messages, etc.).
Introducing Figma Variables
When it comes to mockups for both client and internal Monsoon work, our design platform of choice is Figma. It empowers our team with a collaborative and interactive tool that enables us to efficiently spin up design and get signoff from the team or clients.
And when it comes to innovations, specifically in the UX/UI sphere, there’s one that we currently like the most – Figma Variables. It is our newly discovered tool that does the magic. Before introducing Variables to our design process, we were using other Figma tools (Styles and Component Properties), but any major change was time-consuming. For example, let’s say our client decided to have one more brand colour and we have to use it in our design. Thanks to Figma Variables, it’s a much quicker fix.
Our developers use guide tailwind css, which is a utility-first framework for creating custom user interfaces with speed and efficiency. We started using these guidelines too, so all the namings in our designs and developers’ code will be coherent.
Variable Example in Practice: Colours, Fonts & Margins
How could Figma Variables specifically streamline your design-to-development workflow?
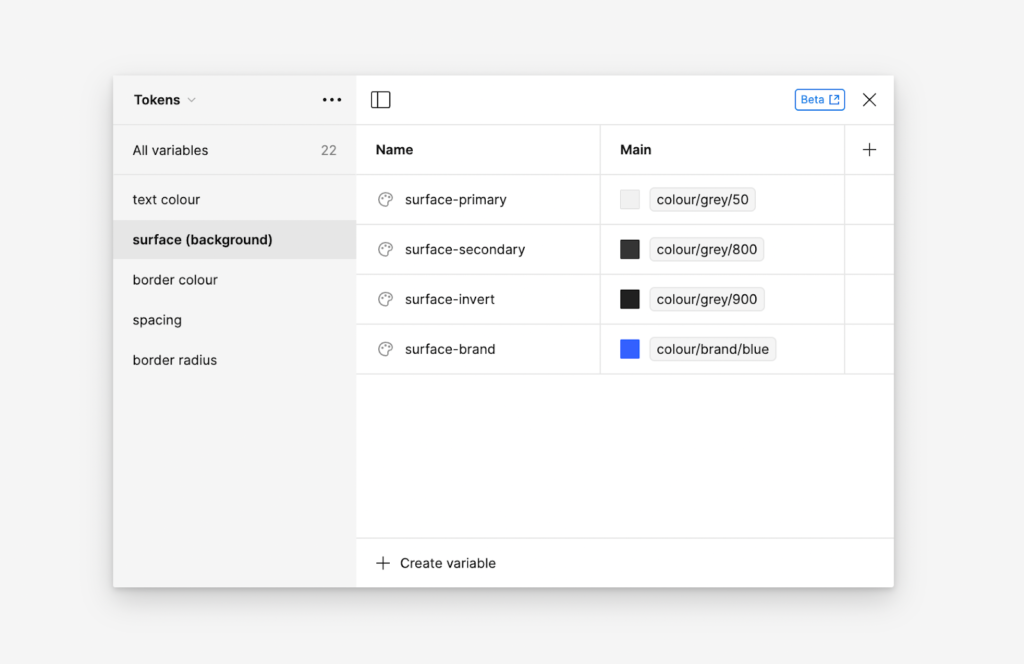
We created basic properties like colour or text lines and then used them in our design tokens that define where our basic properties will be used.
If before we had to double check all our designs after deciding that our default brand button colour is not Blue anymore, now we will just assign a new colour to our button token, and it will be changed everywhere on our designs. This is not only time-efficient, but it minimises human mistakes in the process.

Figma Variables also helps us to keep our spacings (paddings and margins) unified. And it helps with important specifics like border radiuses and types of spacing.
Ongoing Development Efficiency with Figma
When creating Figma Variables, we have to make sure that our approach is helpful for developers but also easy to use for us. So far working with this tool has been a pure pleasure and we think that it will lead IT teams to more streamlined collaborations and budget-friendly development.
If you’re looking for a team that can create a website, combining innovations and cost efficiency, contact Monsoon Consulting today. We’ll work with you to develop a long-term online solution for eCommerce success.
Figma Variables also helps us to keep our spacings (paddings and margins) unified. And it helps with important specifics like border radiuses and types of spacing.