Progressive Web Apps & Magento
There’s a lot of buzz around PWAs and Headless Magento these days. It’s becoming clear that Progressive Web Apps are going to impact on how users interact with e-commerce sites and how we build them. Magento recently predicted that headless commerce will be the future for both B2C and B2B businesses.
Fortunately, new PWA solutions are arriving to the Magento ecosystem, a new frontend stack is emerging and e-commerce sites are about to become a whole lot faster.
In this post we’ll give you answers to some of your questions around PWAs and Magento, including a look at the new PWA Studio to be released in Magento v2.3 later this year.
What are PWAs?
There are many different features which can be included in a PWA, but to sum it up they provide…
incredibly fast and engaging experience for both web and mobile users
They achieve this by utilising the latest web capabilities to deliver native app-like experiences, effectively removing the need for many organisations to invest in both a web app and native phone apps.
| Progressive Web App | Native App | Responsive Website | |
|---|---|---|---|
| Works Offline | |||
| Push Notifications | |||
| Home Screen Icon | |||
| Branded Interface | |||
| Indexable by search engines | |||
| One place to enter content | |||
| Works accross all devices | |||
| No download required |
Why PWAs?
In addition to lightning fast load times, consistent and engaging user experiences, PWAs also come with…
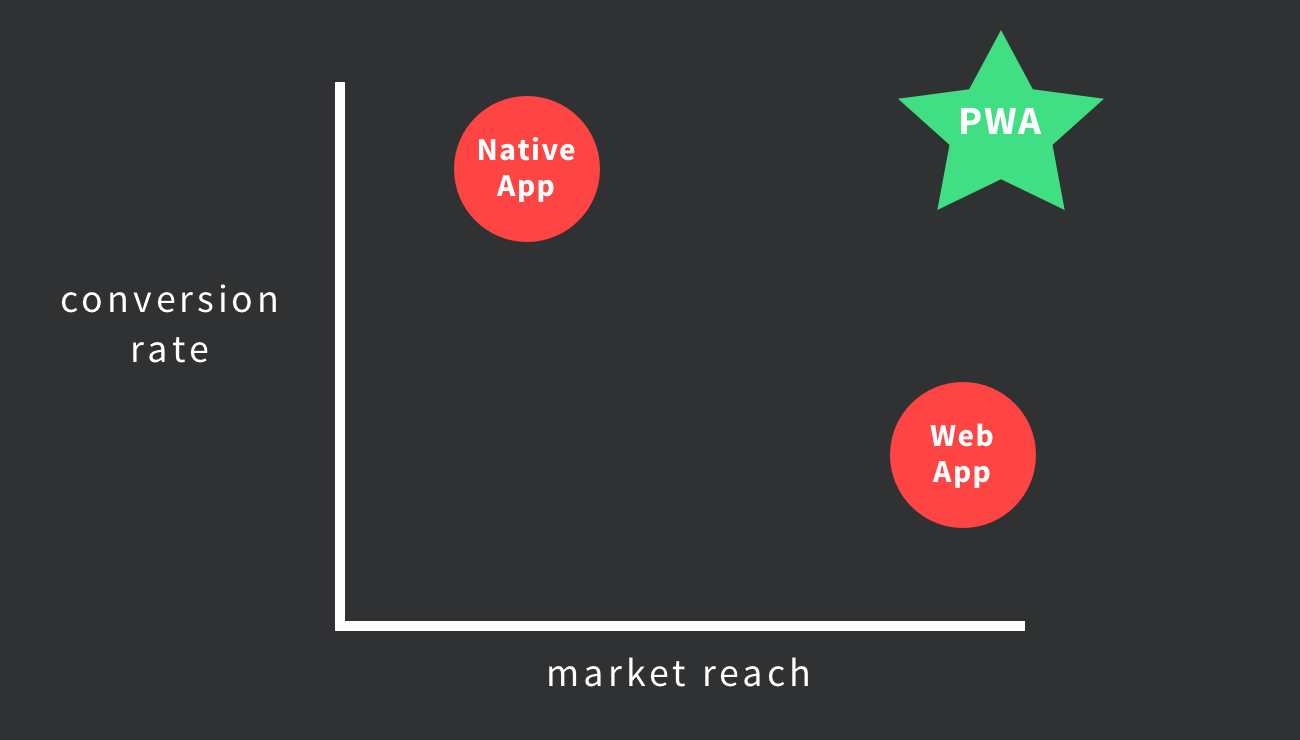
the reach of the web with native app capabilities
Native phone apps have much higher conversion rates over web apps, but with much less usage. How often do you download new apps to your phone? Compared to how often you visit websites. It’s much less. So while Native apps have better conversion rates, they just don’t have the same reach as web apps.
PWAs take the best of both.

How are PWAs built?
PWAs make use of a collection of different technologies, some or all of which can be used, depending on the features required.
Web App Manifest
The web app manifest is a simple configuration file which provides information about the PWA to the users device. It enables the user to save the app to their home screen. With it you can also create a branded splash screen and set the launch style of your app, eg: to remove the address bar.
Service Workers
A service worker is a JavaScript file which runs in the background, separate from a web page, opening the door to features that don’t need a web page or user interaction. They can provide features such as push notifications and caching content to be available offline.
IndexedDB
IndexedDB is a client-side NoSQL storage system. It lets you store just about anything in the user’s browser. It is used hand-in-hand with service workers to manage state between events.
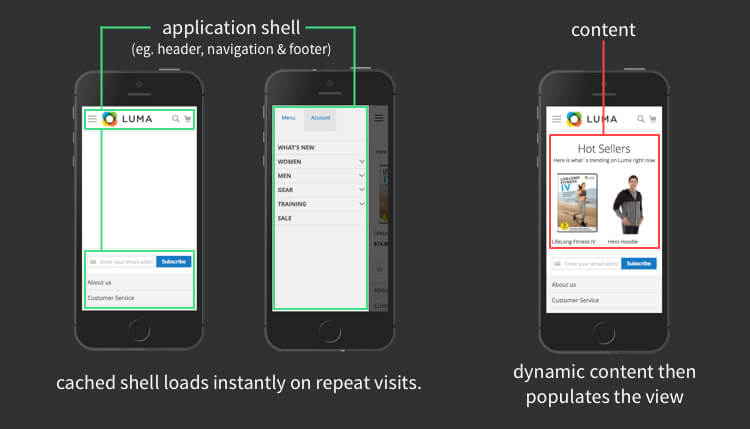
Application Shell
An app shell is the minimal HTML, CSS and JavaScript required to load the user interface. It is cached and only loaded once. Content for the app is then loaded dynamically by API calls only as the user requires it. This means the application shell is not loaded from the network every time the user visits a URL, dramatically increasing the speed of the application.
An app shell is the secret to reliably good performance
Addy Osmani

JavaScript Libraries & Frameworks
To implement an app-shell and many of the features above, JavaScript libraries & frameworks are the go-to approach, the most popular of which are React, Vue.js and Angular. They have long been used to develop single-page applications of which PWAs are a natural evolution.
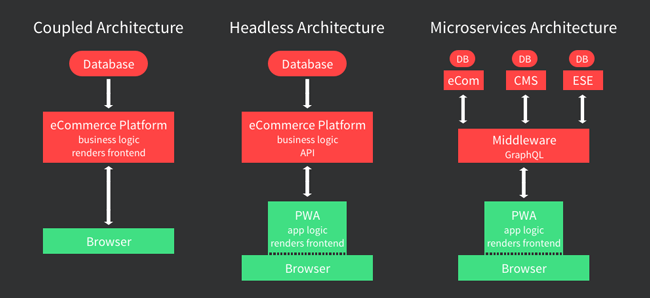
Headless Architecture
PWAs with an app shell are in-fact separate applications to your traditional PHP application, removing it’s head (aka it’s frontend), and handing it over to a frontend app such as React or Vue.js to manage the user interface.
This helps to introduce some of the features and benefits mentioned above and reduce server load, as less processing is required on your server to render the frontend. A PWA runs on the user’s browser requesting content as it is needed, while caching the responses in the user’s browser and providing a lightening fast engaging user interface.
Alternatively a microservices architecture can be used, so that a number of separate backend applications can be utilised by your PWA. This architecture often includes middleware to interact with the different services and expose unified data to your PWA.

APIs & GraphQL
PWAs don’t manage content, that is still the domain of your CMS, eCommerce platform or any other backend. So PWAs require an API to be provided by the backend system so that they can interact with it.
GraphQL is a popular choice for an API, often seen as an alternative to using REST endpoints. It’s flexibility allows your PWA to request exactly what it needs from a backend service and nothing more, reducing the number of requests needed, the size of the response and therefore improving performance.
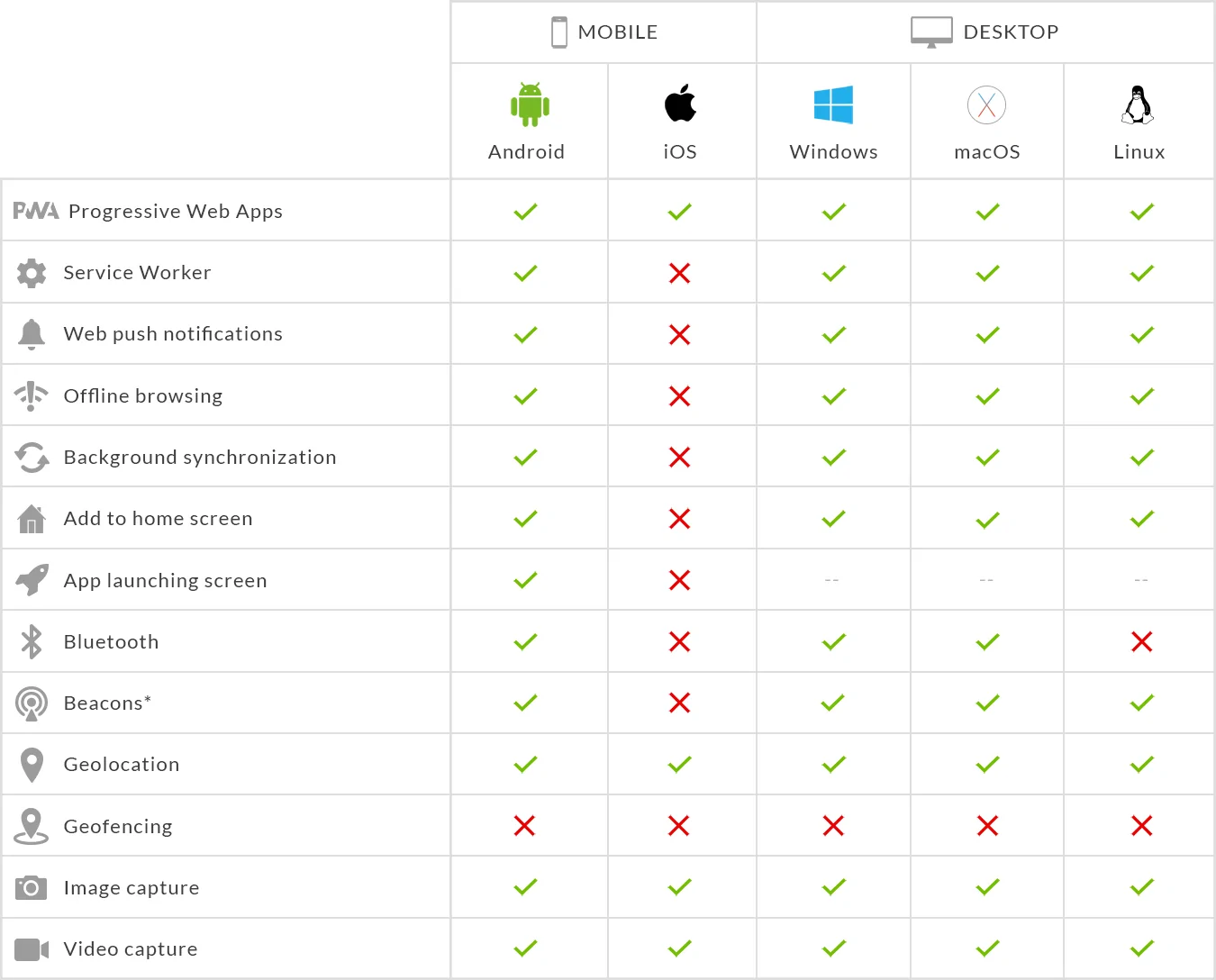
Browser Support?
All major browsers either support PWA features or have support coming for them in future releases.
That withstanding, it is safe to use these PWA techniques. They will enhance the user experience for a large number users without breaking the experience for anyone. As browsers add support, more and more of your users will get access to the enhanced functionality.

What about AMP?
You may have heard about AMP, Google’s Accelerated Mobile Pages. They offer a stripped down albeit restricted version of a traditional webpage, along with Google providing it’s own servers to cache your page in their search results, all of which results in very fast page load times. However, they don’t allow much JavaScript which results in a very restrictive set of tools available to provide rich user experiences.
Often you see AMP pages in Google’s search results denoted by a little lightening strike icon, they’re often used for publishing sites that don’t need to rely on much interactive content, for instance to display news stories etc.
Progressive web apps on the other hand are both fast and have the tools to provide truly engaging user experiences. A much better solution when compared to AMP for an eCommerce site.
PWAs have been heavily invested in by Google, in their own products as well as encouraging market adoption. And it’s not just Google, as you can see above all major browsers are investing in upgrading their browsers to support PWAs.
What's Magento's PWA Studio?
Last year Magento announced that it would provide a suite of developer tools to build online stores as Progressive Web Applications. In the main it will be built using webpack, React, Redux and GraphQL while running the Magento backend in headless mode.
Rather than provide an out-of-the-box Magento PWA their intention is to provide developers with the tools required to build a Progressive Web App for Magento and not to be impended by traditional frontend system. Advancements in UX and frontend techniques are incredibly fast paced, and Magento PWA Studio’s sets to provide a suite of tools to quickly adapt to these rather than constrain development to something which could become outdated. To help achieve this outcome they also promise to have shorter release cycles for Magento PWA Studio, that do not follow Magento’s versioning scheme.
PWA Studio will work with a Magento store running in headless mode
James Zetlen
Magento
Just recently at Magento Imagine, the current PWA Studio’s code base was released. And while it is still in an early stage of development, it is clearly taking shape and at a point where they can begin to receive contributions and feedback from community developers.
The main development tools and libraries that Magento provides are:
PWA Buildpack
PWA Buildpack is a development build tool which uses webpack and has features which include:
- A magento-layout-loader to give Magento modules and extensions the ability to inject or remove content blocks in a layout without modifying the PWA theme’s source files.
- The MagentoRootComponentsPlugin to creates unique chunks for each Root Component in a Magento PWA theme and extension, for better performance.
Perigrine
The Peregrine project is a collection of UI components that can be used or extended to create a unique Magento PWA theme.
Venia theme
The Venia theme is a reference theme to illustrate how PWA Buildpack and Perigrine can be used together to create a unique PWA theme.
It’s similar to a standard Magento 2 theme but rather than provide PHP templates for every possible view in Magento it has a single PHP template, root.phtml, to provide a simple app shell on to which the PWA mounts. It provides an additional src/ directory in the theme’s root to place the files of your React app.
It’s webpack.config.js file requires PWA Buildpack and it’s src/index.js imports the Peregrine library…
import Peregrine from '@magento/peregrine';
import './index.css';
const app = new Peregrine({
apiBase: new URL('/graphql', location.origin).toString(),
__tmp_webpack_public_path__: __webpack_public_path__
});
app.mount(document.getElementById('root'));
if ('serviceWorker' in navigator) {
window.addEventListener('load', () => {
navigator.serviceWorker
.register(process.env.SERVICE_WORKER_FILE_NAME)
.then(registration => {
console.log('Service worker registered: ', registration);
})
.catch(error => {
console.log('Service worker registration failed: ', error);
});
});
}
export default app;
Is Magento's PWA Studio production ready?
At the time of writing this post, Magento PWA Studio is not ready for production. However they plan to have it ready for Magento v2.3, which is planned to be released in the third quarter of 2018. However even then it’s hard to imagine it will include every feature currently supported by Magento’s current frontend.
So far the Venia theme reference theme has examples of product details and category pages. For instance, the Magento user account area, checkout and payment gateways are yet to be added.
Currently Magento’s API coverage needs to be extended to fully support a PWA solution. In addition Magento’s GraphQL API is also still in development when it is released, with a planned release for Magento v2.3 also.
Alternatives to Magento's PWA Studio
There are some third party PWA solutions becoming available for Magento. While they are also in early stages, they have been in development for longer and already boast a much fuller feature set than Magento’s PWA Studio. It is important to note though, that none of these currently support every feature provided by Magento’s current frontend.
Also none of the solutions below currently include a way for Magento extensions to be injected into the PWA, as is possible with the magento-layout-loader provided by the PWA Buildpack.
Deity
Similar to PWA Studio, in that it is also based on React. However rather than a headless architecture, Deity has a microservices architecture provided with it’s own Node.js middleware. At the time of writing they support two payment methods, PayPal and credit card payment via Adyen, an internationally operating Dutch payment service provider.
They plan to release a fully operational open sourced version in the first half of 2018.
Vue Storefront
As the name suggests, Vue Storefront is based on the Vue.js framework rather than React. It is built with a multi-layered microservices architecture and plans to connect to eCommerce platforms other than Magento 2. They currently have support for the Stripe payment gateway and a Magento 2 external checkout module, which enables their PWA to pass the handling of the checkout back over to the traditional Magetno frontend.
Development on Vue Storefront has been fast and it has a growing number of community developers contributing to it. At the end of March this year they announced a v1.0 release candidate, and are likely to have a full release in the coming months.
Front Commerce
Front Commerce is a another PWA solution for Magento based on React, however it is a closed-source solution with additional licence fees. Similarly it also utilises a microservices architecture, with it’s own GraphQL middleware a key component of this architecture.
Conclusion
PWAs are likely to have a greater impact on web development than the arrival of Responsive Web Design in the early part of this decade. And businesses are similarly likely to want to adopt a PWA solution to capitalise on the benefits!
It’s still early days for PWAs and eCommerce, we’re unlikely to see the full feature set which platforms like Magento offer out-of-the-box anytime soon. However it’s very encouraging to see PWA solutions for eCommerce coming along.
The arrival of these solutions to Magento are going to make PWAs a more viable solution for many B2C & B2B businesses. The benefits and improved performance that Progressive Web Apps offer to increase online revenues, are too great to ignore.




